
Cocoonでもカスタマイズできるってほんと??
無料で使用できるCocoonですが、自由にカスタマイズができます。
Cocoonを使用しているけど、もうちょっとおしゃれにしたいな〜という方にオススメです。
この記事ではCocoonユーザー用にトップページをカスタマイズする方法をご紹介します。
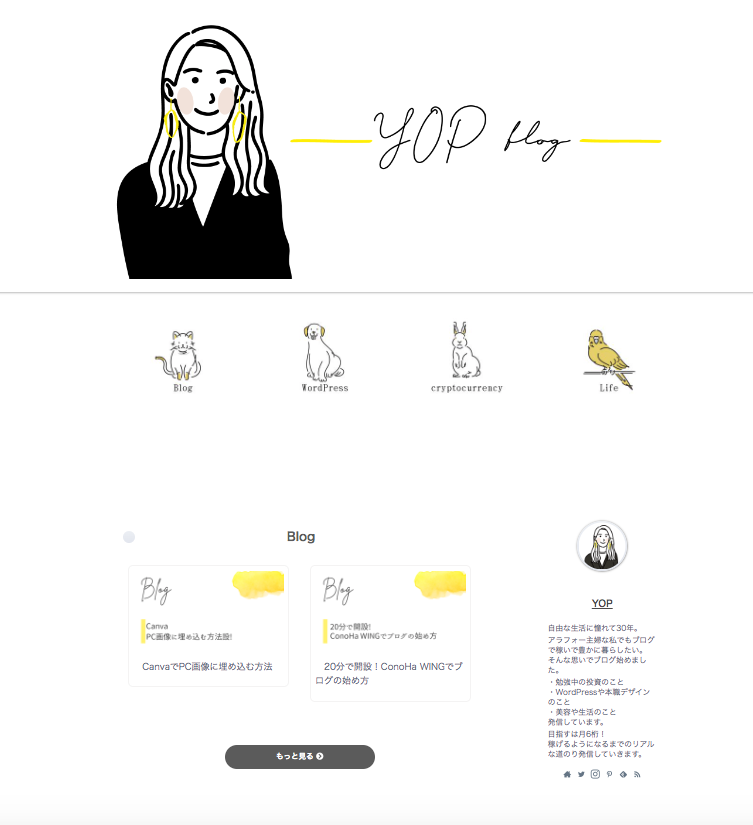
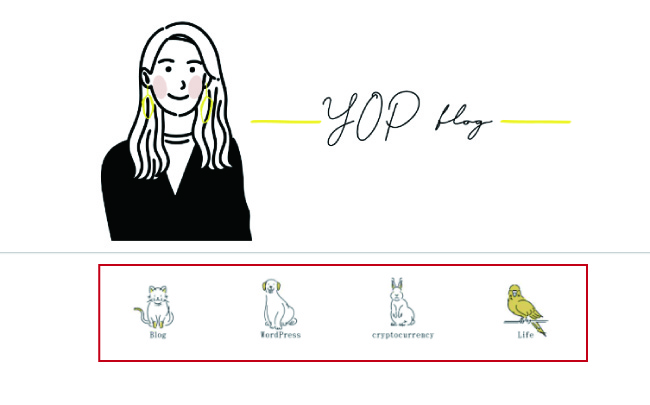
【完成イメージ】トップページ

完成イメージは当ブログのトップページのデザインになります。

いろんな方のページを参考にさせていただいてYOPなりに集約しています
カスタマイズの手順
4STEPで進めていきます
- STEP1固定ページの作成
HTMLで固定ページを作成
- STEP2固定ページの詳細設定
非表示にする項目を設定
- STEP3CSS設定
style.cssにデザイン設定
- STEP4フロントページ設定
作成したトップページをフロントページに設定
STEP1:固定ページの作成
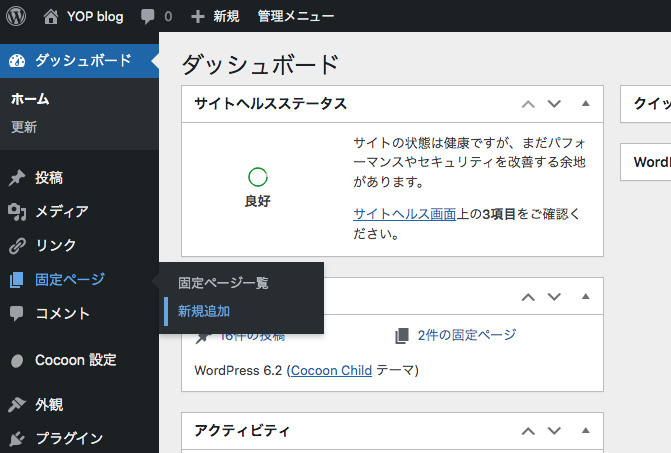
最初に、固定ページを作成します。

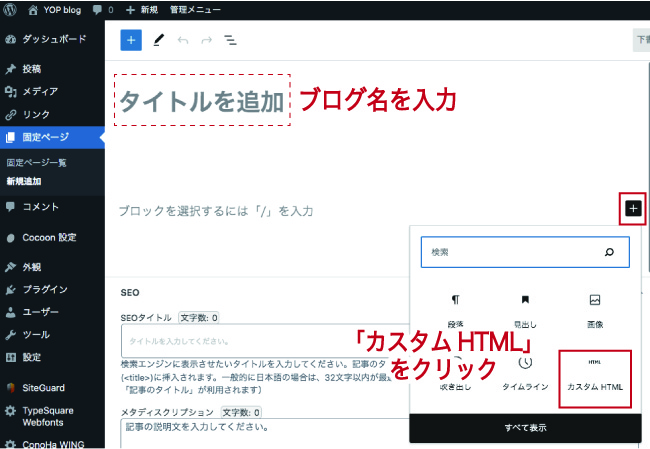
WordPressの管理画面から「固定ページ」をクリックし「新規追加」を選択します。

「タイトルを追加」にブログ名を入力します。
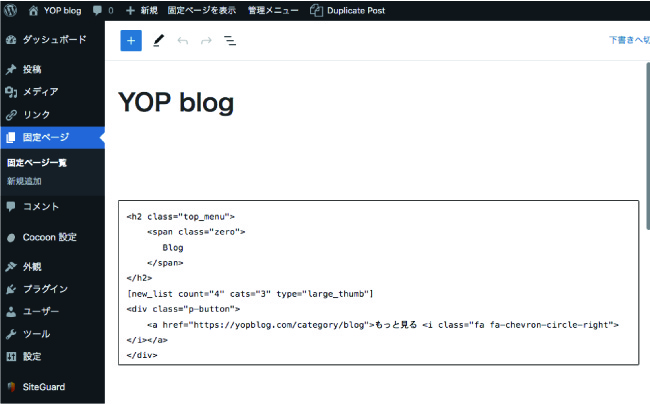
「カスタムHTML」をクリックし、以下のHTMLをコピペします。
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ1を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ1のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ1のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ2を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ2のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ2のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ3を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ3ID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ3のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ4を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ4のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ4のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
★の部分は自分の表示させたい数に変更します。

当サイトの★表示する記事数★は「4」で設定しています。
カテゴリーIDの調べ方
カテゴリーIDはカテゴリーから調べられます。
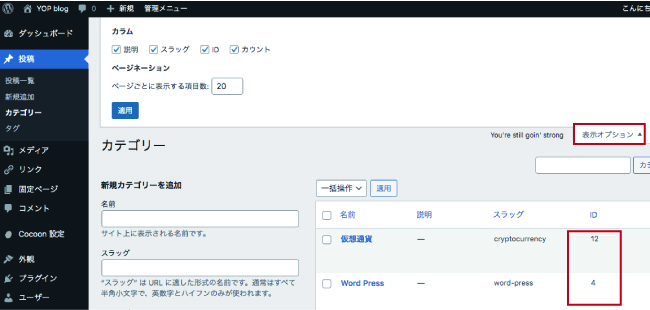
「管理画面の投稿」の中の「カテゴリー」をクリックします。

画面右上の「表示オプション」をクリックし、IDのカラムを表示させるように設定します。
「ID」という列で表示させたいカテゴリーIDが確認できます。
カテゴリーを増やす場合
カテゴリーを増やしたい場合は、下記HTMLを追加します。
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ名を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリのID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリのURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>STEP2:固定ページの詳細設定
固定ページの詳細設定をしていきます。

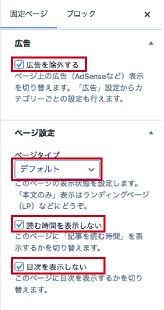
固定ページ右側にある「広告」と「目次」、「読む時間の表示」の3つを非表示にしましょう。
ここまでが完了したら右上の公開ボタンを押して、「公開」をクリックします。
STEP3:CSS設定
CSSコードをstyleシートに追加します。
CSSコードはデザインを作成するのにとても大事なものになります。
触る際には、以下のことに注意しましょう。

バックアップとっておくと、万が一失敗しても安心です。

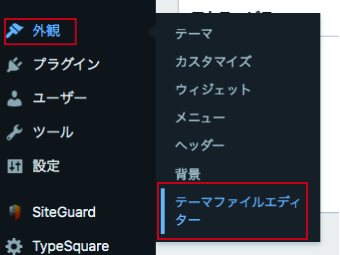
管理画面の「外観」の中の「 テーマファイルエディター」をクリックします。

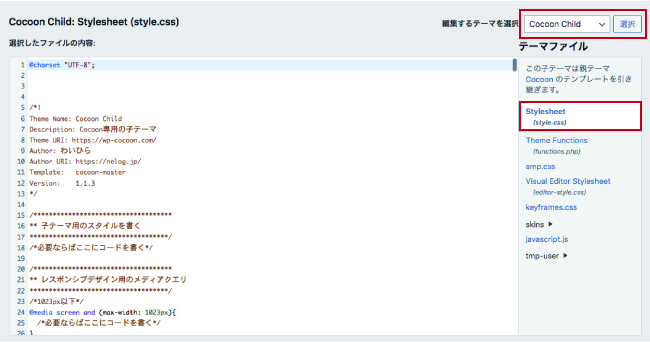
「編集するテーマを選択」が「Cocoon Child」になっていることを確認します。
「Stylesheet(style.css)」を選択し、以下のCSSコードをコピペします。
/************************************
** TOP画面カスタマイズ
************************************/
body .entry-content>*:first-child {
margin-top: .1em !important;
}
h2.top_menu {
font-size: 1.4em;
border-left: none;
background-color: #FFFFFF;
color: #666;
overflow: hidden;
text-align: center;
margin: 4em 0 0 !important;
padding-bottom: 0px !important;
}
h2.top_menu:after {
margin: .7rem auto 0;
content: "";
display: block;
width: 60px;
height: 1px;
background-color: #FFFFFF;
}
.page .breadcrumb,
.page .article-header,
.page .article-footer{
display: none;
}
.widget-entry-cards {
justify-content: space-between;
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.widget-entry-cards.card-large-image .a-wrap {
width: 48.5%;
margin: 1em 0;
max-width: none;
background: white;
padding: 10px;
}
.sidebar .widget-entry-cards.card-large-image .a-wrap {
width: 100%;
margin: 0;
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 3%;
}
.card-content {
padding-top: 10px;
line-height: 1.6;
}
.widget-entry-card-date {
text-align: right;
}
.p-button {
max-width: 300px;
margin: 0 auto;
}
.p-button a {
display: block;
margin:25px 0;
padding: 0.6em 0.8em;
border-radius: 2em;
color: #fff;
font-size: 15px;
font-weight: 700;
text-decoration: none;
background: #3c507b; /* 「もっと見る」ボタンの色*/
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.p-button a:hover{
box-shadow: none;
transform: translateY(3px);
opacity:1;
}
/*(スマホ)480px以下の表示設定*/
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width: 100%; /*スマホで2列表示にさせたい場合は50%に変更する*/
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 0;
}
}
/*TOPページ カード枠*/
.e-card{border: 1px solid #f5f5f5; /*枠線の太さ、形状、色*/
border-radius: 10px;padding: 8px;} /*角の丸み*/
/*記事を浮き上がらせる*/
.new-entry-card:hover { /*マウスオン時*/
background-color: #f2f2f2; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 10px 20px -5px #f2f2f2; /*影の色*/
}

スマホで記事を2列表示にしたい場合は(スマホ)480px以下の表示設定の箇所を
width: 100%をwidth: 50%に変更してください。
STEP4:フロントページ設定
作成した固定ページをフロントページに表示させる設定します。

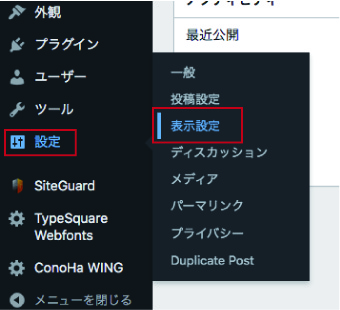
管理画面の「設定 」の中の「表示設定」 をクリックします。

ホームページの表示「固定ページ」を選択し、作成した固定ページを選択すれば設定完了です。

お疲れ様でした。
こちらのように、トップページにメニューボタンを表示させることも可能です。

詳しくはこちらから画像付きで紹介しています。