

ブログをやってる人みんなPCに画像はめ込んでるけどどうやってやるの?

YOP
こなれ感が出ていてかっこいいよね!
他の人のブログでPCやスマホ画面に自分のページが乗っている画像見たことありませんか?
なんだかすごくかっこいい・・・
難しそうと思うかもしれませんが、誰でもできます。
このページでは、Canvaを使ってPCやスマホに自分のページ画像を作成する方法をご紹介します。

YOP
もちろん無料でできますよ!
Canvaでモックアップ画像を作る方法
モックアップとは?
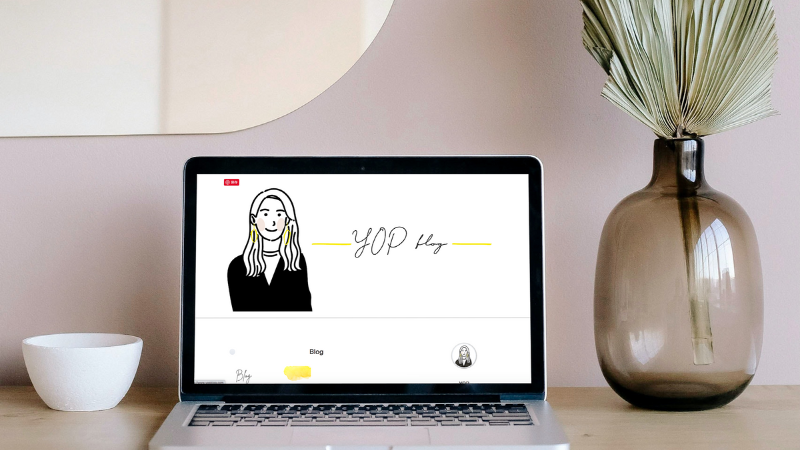
上記画像のようにPCやスマホ画面に埋め込まれた画像を合成して作ることができます。
ビジュアル的に魅力的で、見やすく、理解しやすいため、コミュニケーションの効率性を高めるのに役立ちます。
Canvaでモックアップ画像を作る手順
まずは、はめ込みたい画像を準備します。
PCやスマホ画像をスクリーンショットしておきましょう。

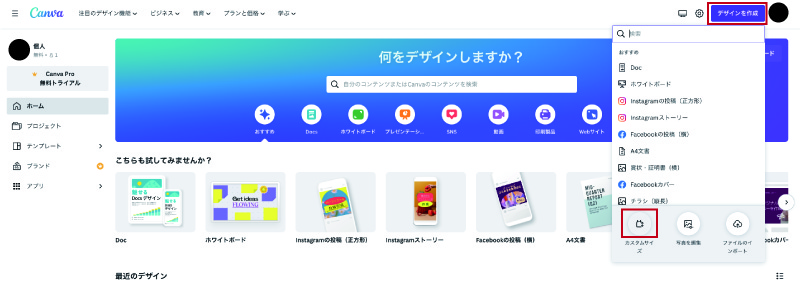
Canvaの「デザイン作成」をクリックし、「カスタムサイズ」を選択します。

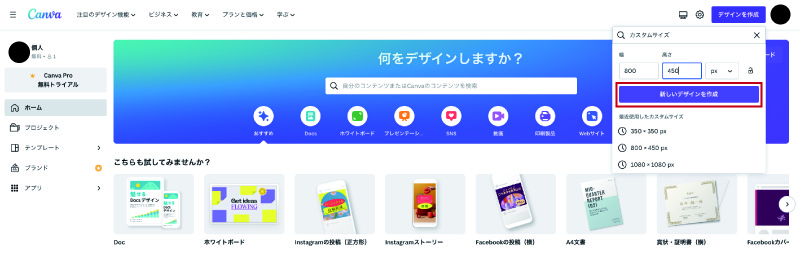
「800×450px」を入力し、「新しいデザインを作成」で新規ページを作成します。

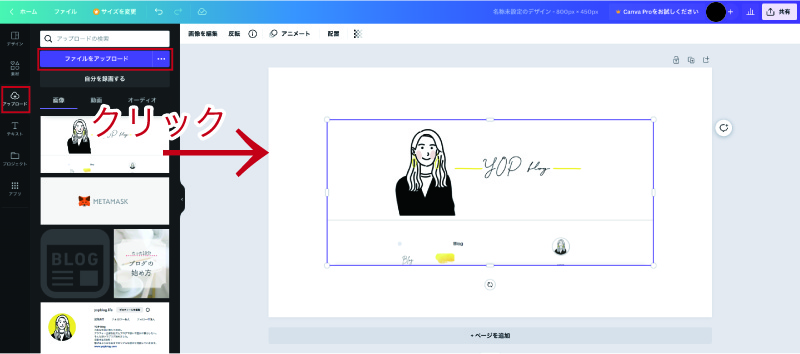
左の「アップロード」から「ファイルをアップロード」を選択し、用意したスクリーンショット画像を選択します。
アップロード後、クリックすると右側の画面に配置されます。

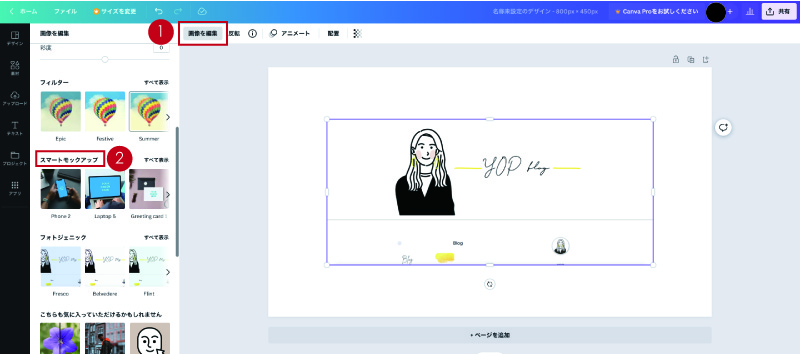
画像をクリックして、上の「画像を編集」をクリックし、「スマートモックアップ」をクリックします。

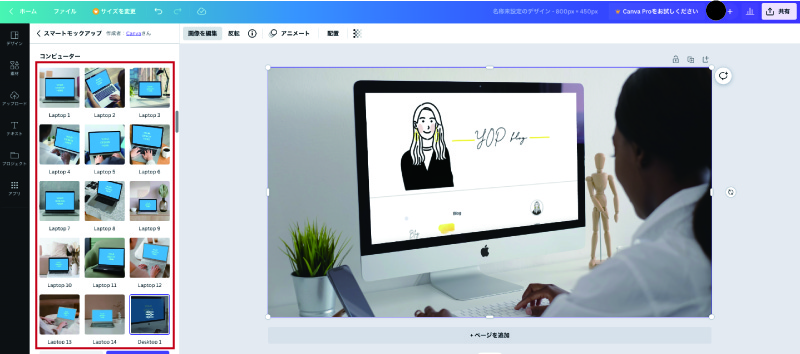
左側に色んなPC画像が表示されるので、お好みの画像をクリックします。
あとは出来上がった画像の、サイズを調整して、右上にある「ダウンロード」よりダウンロードして完成です。

あれ?もうできたんだ!!!

YOP
めちゃめちゃカンタンだよね!


スマホ画像はこんな感じで雰囲気の違った画像も作成できます。

とてもきれいに合成されたような写真に出来上がります。
トップ画像などのイメージを掴むためにはモックアップ画像はとても有効です。
是非試してみてください。


コメント