
ブログを始めたけど、わたしもかっこよく「ファビコン」を設定したい
上記のようにファビコンを設定したい人向けにWordPressでのファビコンの仕方をご紹介します。
- ファビコンの設定手順
- ファビコンのサイズ
- 作成の方法

ファビコンとは
ファビコンとはブラウザで開いた時に上記のようにタブやアドレスバー表示される小さなアイコンのことです。
ファビコンを設定しておくと、読者がページを複数開いている時も見つけやすくなります。
ファビコンの設定手順

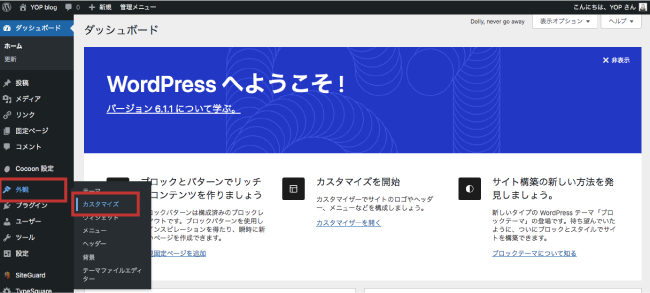
WordPressのダッシュボード画面から「外観」→「カスタマイズ」をクリックします。

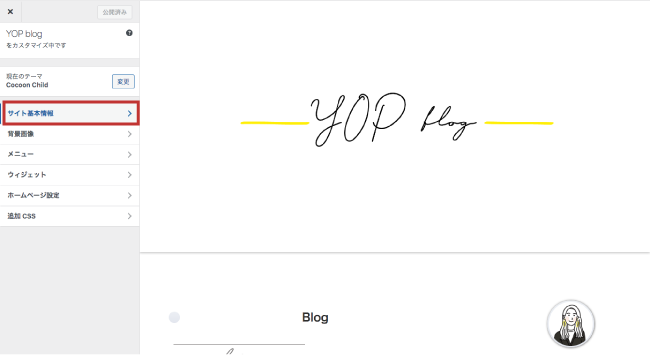
カスタマイズ画面から「サイト基本情報」と進みます。

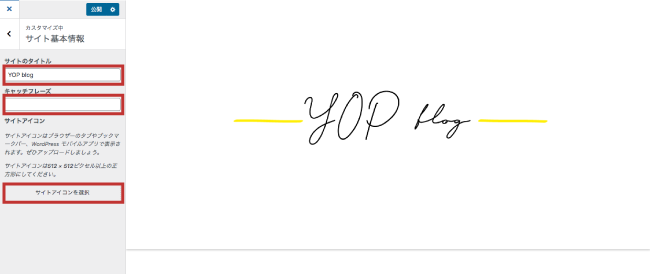
「サイトのタイトル」と「キャッチフレーズ」の表示される必要な情報を入力し、「サイトアイコンを選択」からアイコンをアップロードします。

上記のように表示されたのを確認します。

「公開」をクリックしたら完了です。
Canvaで丸いファビコンの作成方法

今回はイラストイラストを使ってCanvaを使っていきます。
無料で誰でもできるのでオススメです。


こちらのように丸いアイコンを作っていきます。
イラストにする背景透過png画像を準備してください
- Canvaを登録・ログインする
- デザインを作成する
- ダウンロードする

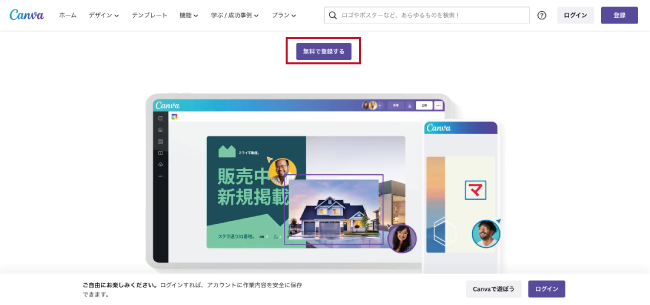
「無料で登録」しログインします。

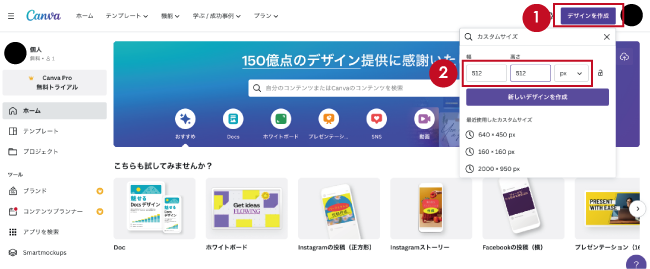
「デザインを作成」をクリックしカスタムサイズ(512×512px)で「新しいデザインを作成」します。

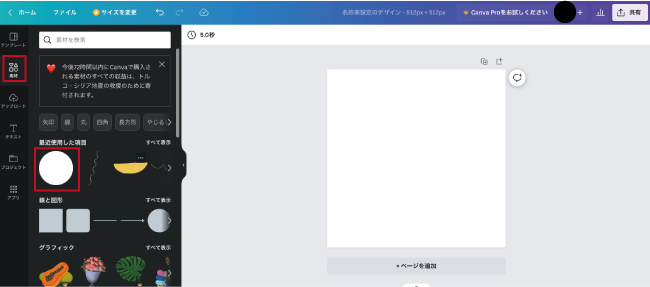
左側の「素材」をクリックし、「丸」を選択します。

中央の画面に丸いオブジェクトが現れます。
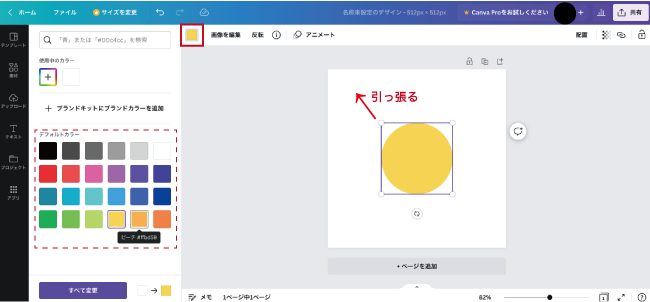
四角を枠いっぱいまでクリックしながら引っ張りサイズを合わせていきます。
カラー変更は上のカラーをクリックするとパレットは表示されるので、そちらからお好みのカラーを選択します。

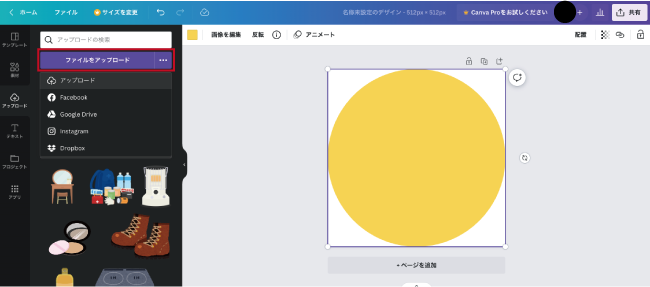
左端の「ファイルをアップロード」から準備した背景透過pngファイルをアップロードします。

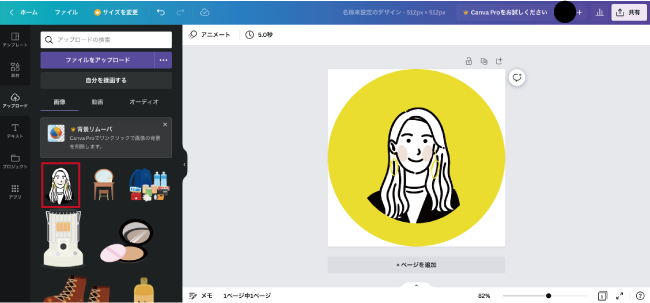
アップロードが完了後、左側に表示されます。
選択すると右側の画面に表示されます。

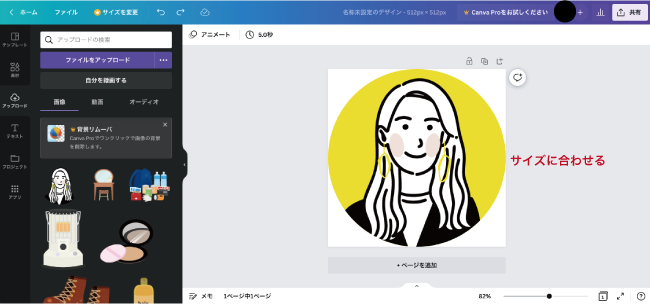
こちらも同様にお好みのサイズに合わせます。

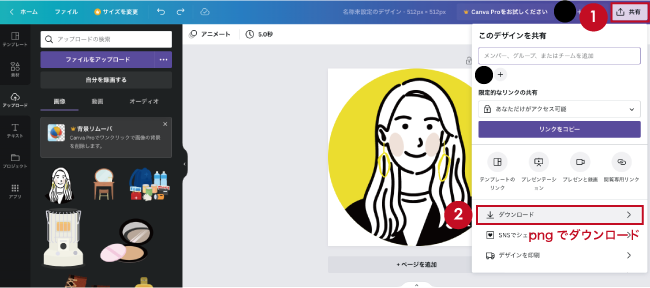
右上の「共有」をクリックし、「ダウンロード」します。
その時にpngで保存してください。
これで丸いアイコンの完成です。
あとは、出来たpng画像をWordPressのカスタマイズで設定してください。
WordPressでのカスタマイズが表示されず真っ白な方はこちらを参考にしてみてください。



コメント