

Cocoonのトップページにメニューを表示させたい!

Cocoonでもカスタマイズできるってほんと??
無料で使用できるCocoonですが、自由にカスタマイズができます。
シンプルでにおしゃれにしたい方に参考になれば幸いです。
この記事ではCocoonユーザー用にトップページにボックスメニューを表示させる方法をご紹介します。

ぜひ、オリジナルのカスタマイズしてブログを楽しみましょう♪
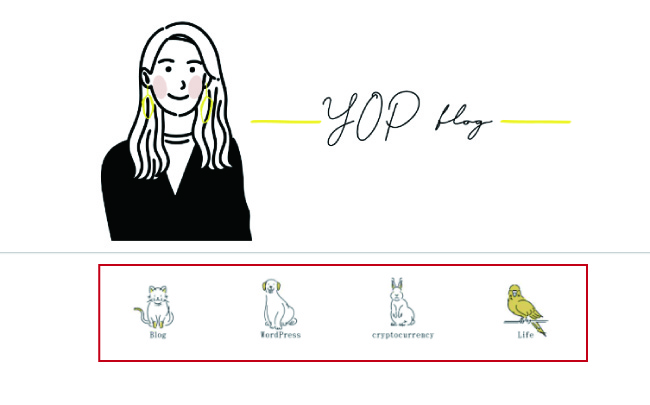
【完成イメージ】ボックスメニューを使用したカスタマイズ

完成イメージは当ブログのトップページのデザインになります。

いろんな方のページを参考にさせていただいてYOPなりに集約しています
カスタマイズの手順
4STEPで進めていきます
- STEP1ボックスメニューとして使用する画像作成
Canvaを使って画像作成
- STEP2表示させたいメニューを作成
表示させる内容を設定
- STEP3ボックスメニューが表示されるように設定
ウィジェットの設定
- STEP4CSSでボックスメニューのデザイン設定
style.cssにデザイン設定(コピペ)
STEP1:ボックスメニューとして使用する画像作成
最初に、メニューボタンの画像を作成しましょう。
今回はCanvaで作成する方法をご紹介します。
ボタンを作成する際のポイントが2つあります。

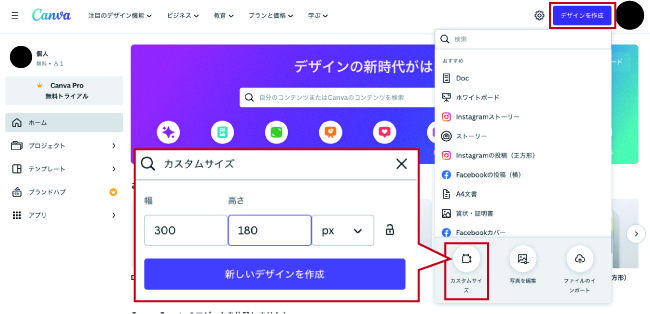
Canvaのホーム画面「デザインを作成」をクリックし「カスタムサイズ」を選択します。
「300×180px」を入力し、「新しいデザインを作成」をクリックし、デザインを作成します。

イラストや文字を使った画像はPNGがおすすめです。

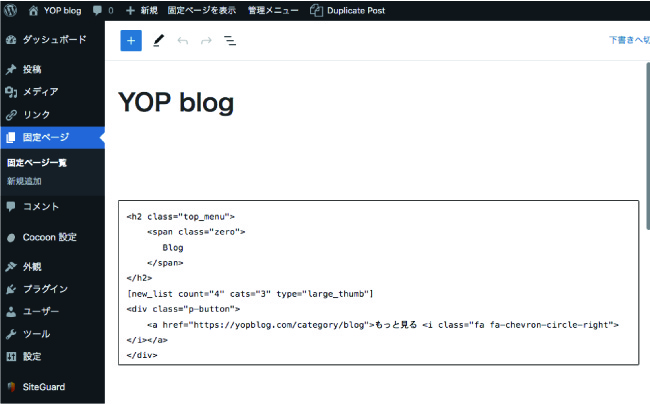
★の部分は自分の表示させたい数に変更します。

当サイトの★表示する記事数★は「4」で設定しています。
STEP2:表示させたいメニューを作成
表示させたいボックスメニューを作成します。
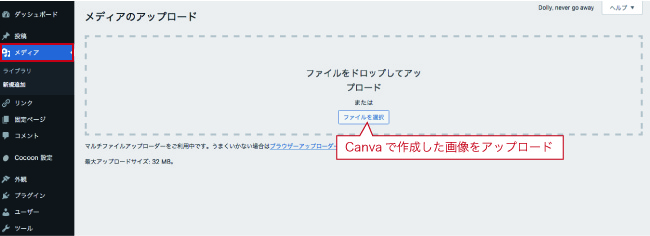
作成した画像をアップロードする

ダッシュボードの「メディア」の中の「新規追加」をクリックします。
先ほど作成した画像をアップロードします。
メニューを作成する
表示させるメニューを作成します。

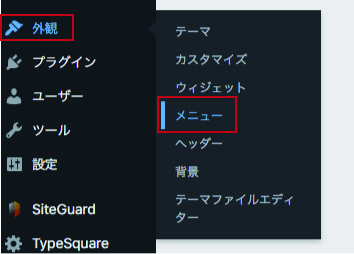
ダッシュボードの「外観」の中の「メニュー」をクリックします。

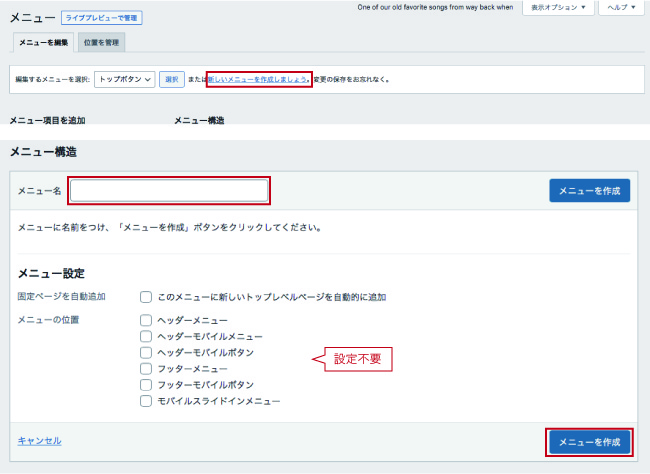
「新しいメニューを作成しましょう」をクリックし、「メニュー名」を入力し、「メニューを作成」をクリックします。
メニュー設定は設定不要です。

メニュー名はなんでもOK!自分がわかる名前にしよう。
わたしは「ボックスメニュー」にしました。

右上の「表示オプション」をクリックし、内容を表示させます。
画面上の表示:「タグ」
詳細メニュー設定を表示:「自分とリンク先の関係」以外にチェック✓を入れます。
メニュ項目を追加する
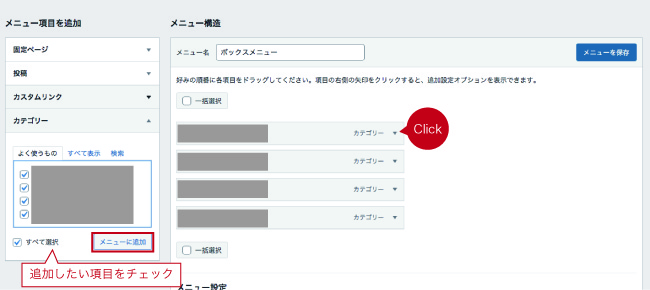
メニューに項目を追加します。

左に表示される「メニュー項目を追加」から追加したい項目のチェックボックスにチェック✓をつけて、「メニューに追加」をクリックします。
追加すると、メニュー構造の中に追加されます。
▼の詳細をクリックして開いておきます。
次に画像を設定していきます。

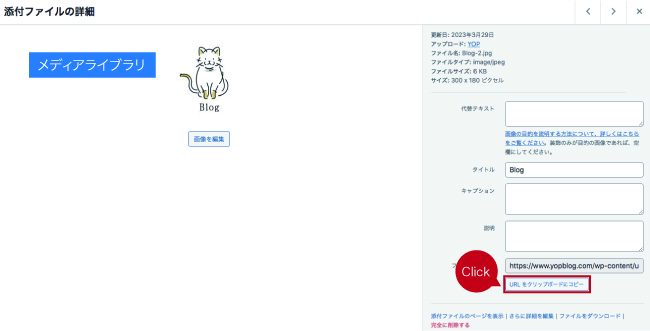
ダッシュボードの「メディアライブラリ」の中の先ほどアップロードした画像をクリックします。
「URLをクリップボードにコピー」をクリックし、コピーします。

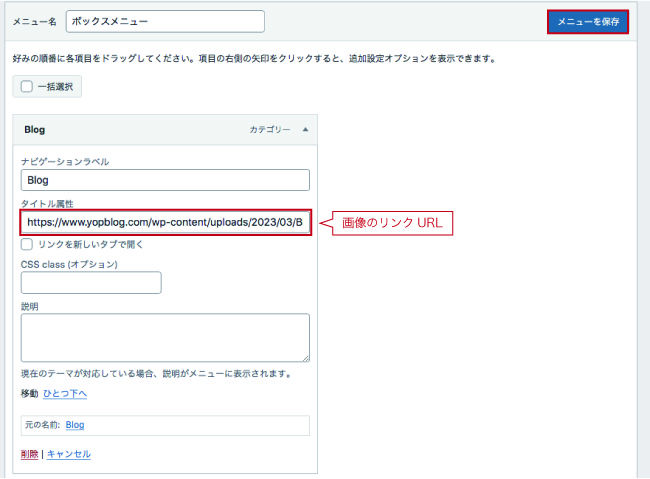
ボックスメニュー構造内の「タイトル属性」にコピーしたURLを貼り付け「メニューを保存」をクリックします。

複数のメニューボックスがある場合は、この作業を繰り返してください。
STEP3:ボックスメニューが表示されるように設定
ボックスメニューが表示されるようにウィジェットから設定をします。

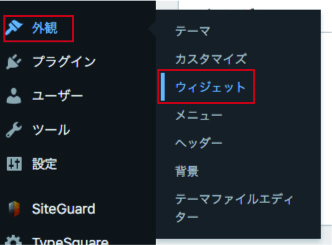
ダッシュボードの「外観」の中の「ウィジェット」をクリックします。

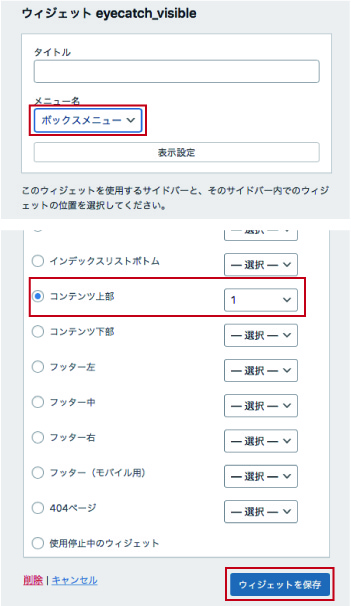
「利用できるウィジェット」の中から「ボックスメニュー」を探し、メニューを表示させたいエリアに「ボックスメニュー」をドラッグ&ドロップします。

「編集」を開き、メニュー名を選択し、「コンテンツ上部」をクリックし、「ウィジエットを保存」をクリックします。

これで、トップページにボックスメニューが表示されるようになります。
続いて、デザインを設定します。
STEP4:CSS設定
CSSコードをstyleシートに追加します。
CSSはサイトのデザインを設定する大事なものです。
コード追加時には以下の点に注意してください。

バックアップとっておくと、万が一失敗しても安心です。

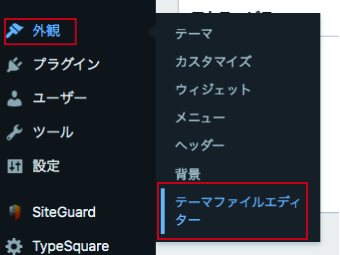
管理画面の「外観」の中の「 テーマファイルエディター」をクリックします。

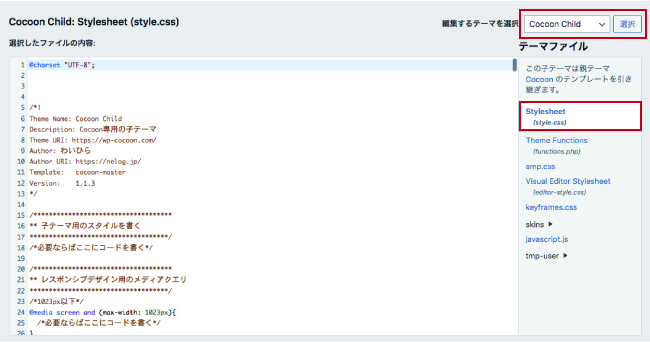
「編集するテーマを選択」が「Cocoon Child」になっていることを確認します。
「Stylesheet(style.css)」を選択し、以下のCSSコードをコピペします。
/********************************
ボックスメニューのカスタマイズ
********************************/
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
/* 4カテゴリーの幅に変更 */
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 25%;
}
}
/* 枠線を消す */
.box-menu{
box-shadow:none;
}
最後は「ファイルを更新」をクリックし、完了です。

お疲れ様でした。
色々なカスタマイズして、ぜひ素敵なトップページにしてくださいね。
トップページをサイト風にカスタマイズする方法もよかったら覗いてみてください。



コメント